Website
Service
Website Migration
Custom WordPress Theme
Custom Plugin Development
Technologies Used
PHP, SCSS, JS (ES6), WordPress, Babel, MySQL, React, Next.js, Bootstrap 5
I was introduced to the company through a shared connection. I had a blast working with Rewind as a freelancer and later joined as a full-time employee. During my time at Rewind, I’ve worked on many different projects, many of which included their marketing websites.
About the company
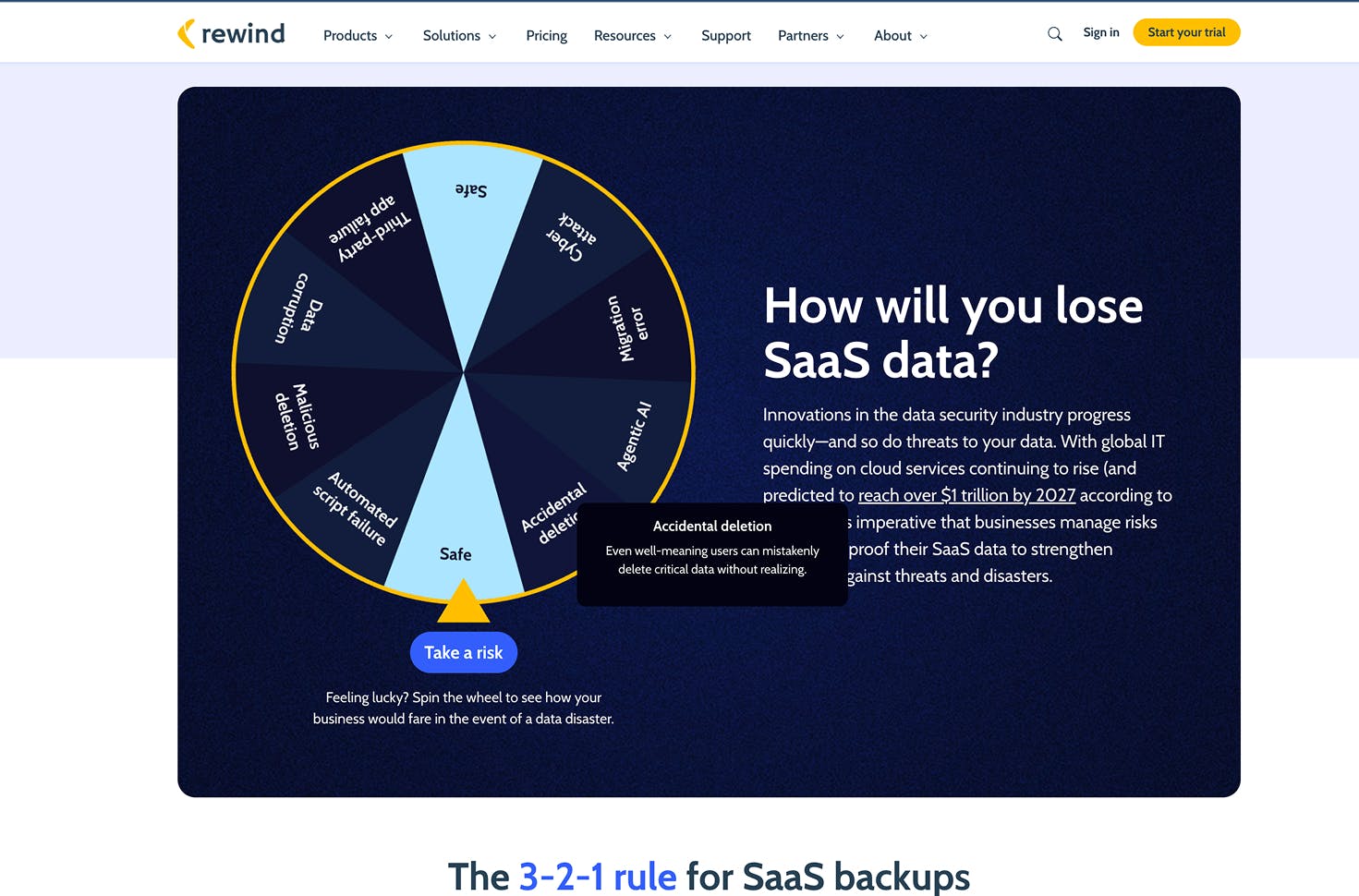
Rewind helps businesses protect their SaaS and cloud data. Their backups solution has integrations with several apps like Shopify, BigCommerce, QuickBooks Online, Github, and more. Just like any other SaaS company, their online presence and brand are very important aspects of their business.
Complete website overhaul
Rewind’s website was originally made using a visual builder (Divi). Divi worked well while the team (and the site) was small and didn’t have a developer, but became a burden once the site became too big to manage every page one by one. The site was slow (10s fully loaded time) and relied heavily on many additional plugins to handle things like sliders, forms, and popups.

Migrating from Divi to a custom theme
All 700 pages of the website were made using Divi, which meant that you couldn’t disable it until every single one of them is not using the builder. The challenge was to convert pages into parts instead of doing everything at once. Both variants also had to look identical to keep a good user experience. The project had to be broken down into phases:
- Most important pages. A custom child theme was created to be able to switch off Divi for the individual pages. When you choose to use a custom theme instead of a builder, all scripts/styles of the theme & any additional extensions were removed from the page. On the surface, you were getting a custom theme, but only for that specific page. This was created for the most important pages of the site (data from Google Analytics was used to decide this).
- Other important pages & archives. In this phase, templates for archives and single templates were made. A lot of elements were enhanced during this phase.
- The leftovers & dynamic components. Rewind’s website had a lot of pages that didn’t fit into a specific category but still needed to be reworked. These pages were addressed during phase 3. Even though Divi was causing issues to the site, it also had some benefits, like its flexibility. Rewind’s marketing team was able to create unique layouts quickly without needing a developer. This flexibility was partially kept by introducing a dynamic component system to WordPress’ backend. This system was made based on Flexible Content functionality from Advanced Custom Fields Pro. This functionality allowed to reuse any section that was ever created on the site, making the editing process fast and keeping it flexible.
- Standalone theme. In this phase, the site was completely reworked and converted to a standalone custom WordPress theme on Bootstrap 5. The theme uses SASS and ES6 Javascript compiled via Babel. The new theme is managed with GitHub to make sure Rewind has full control over what goes live.
Website overhaul outcomes:
- x10 the site speed
- Increase in organic traffic
- Completely resolved website downtime caused by plugin conflicts
- 20-30 hours of dev time saved monthly
Website Integrations
Rewind's website has several integrations to help meet the needs of its internal teams.
PartnerStack
The site pulls all of the partners using the PartnerStack API and caches them via WordPress transients. This data is used throughout the site to personalize partner-related landing pages with partner-specific data. The site is also able to generate partner-specific landing pages without creating entries in the database using custom rewrite rules.
HubSpot
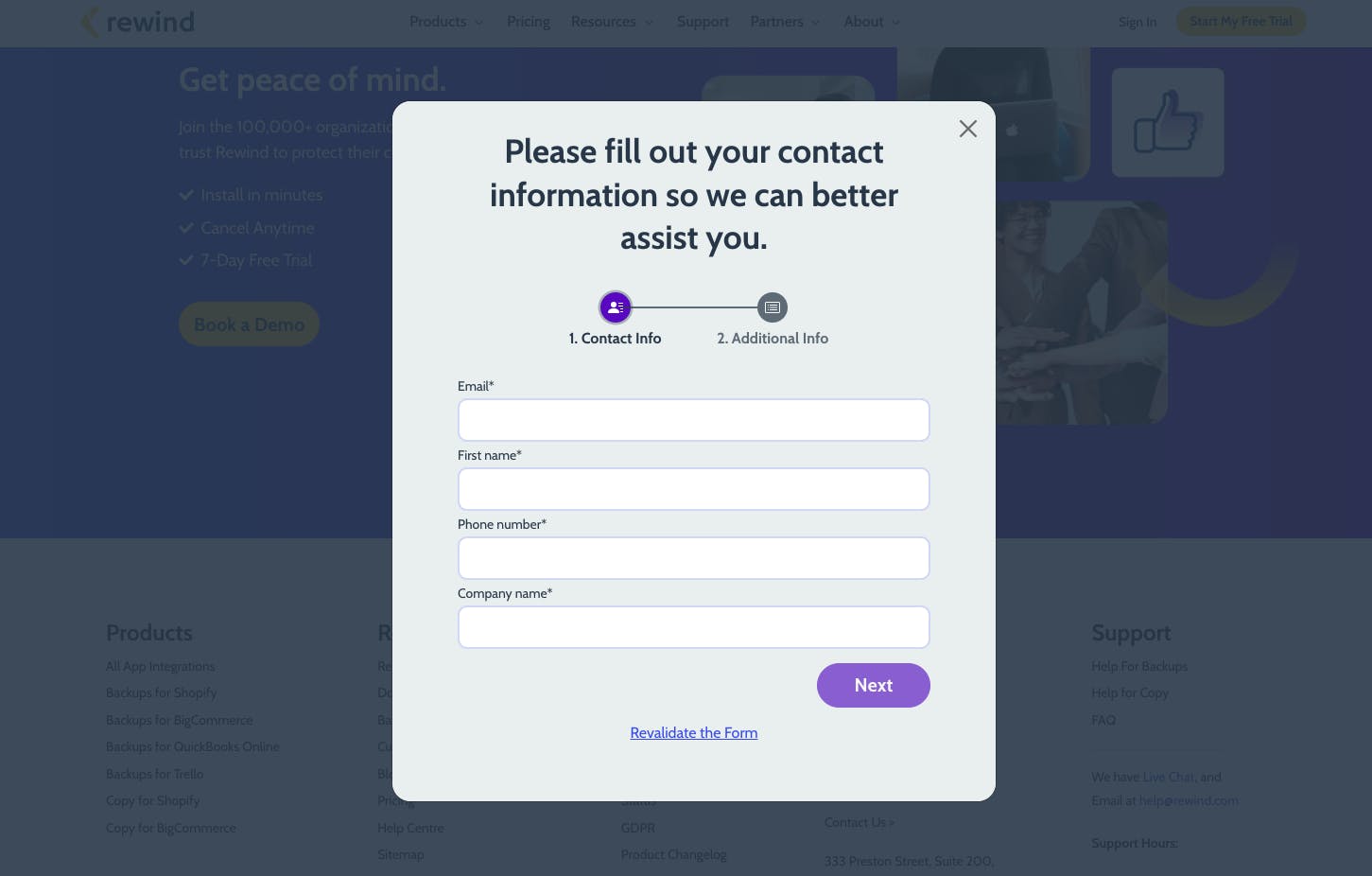
There is a form integration that styles HubSpot forms and adds new variants to them: a pop-up form and a multi-step form. Certain user actions are captured with HubSpot’s custom behavioral events.

Price slider plugin
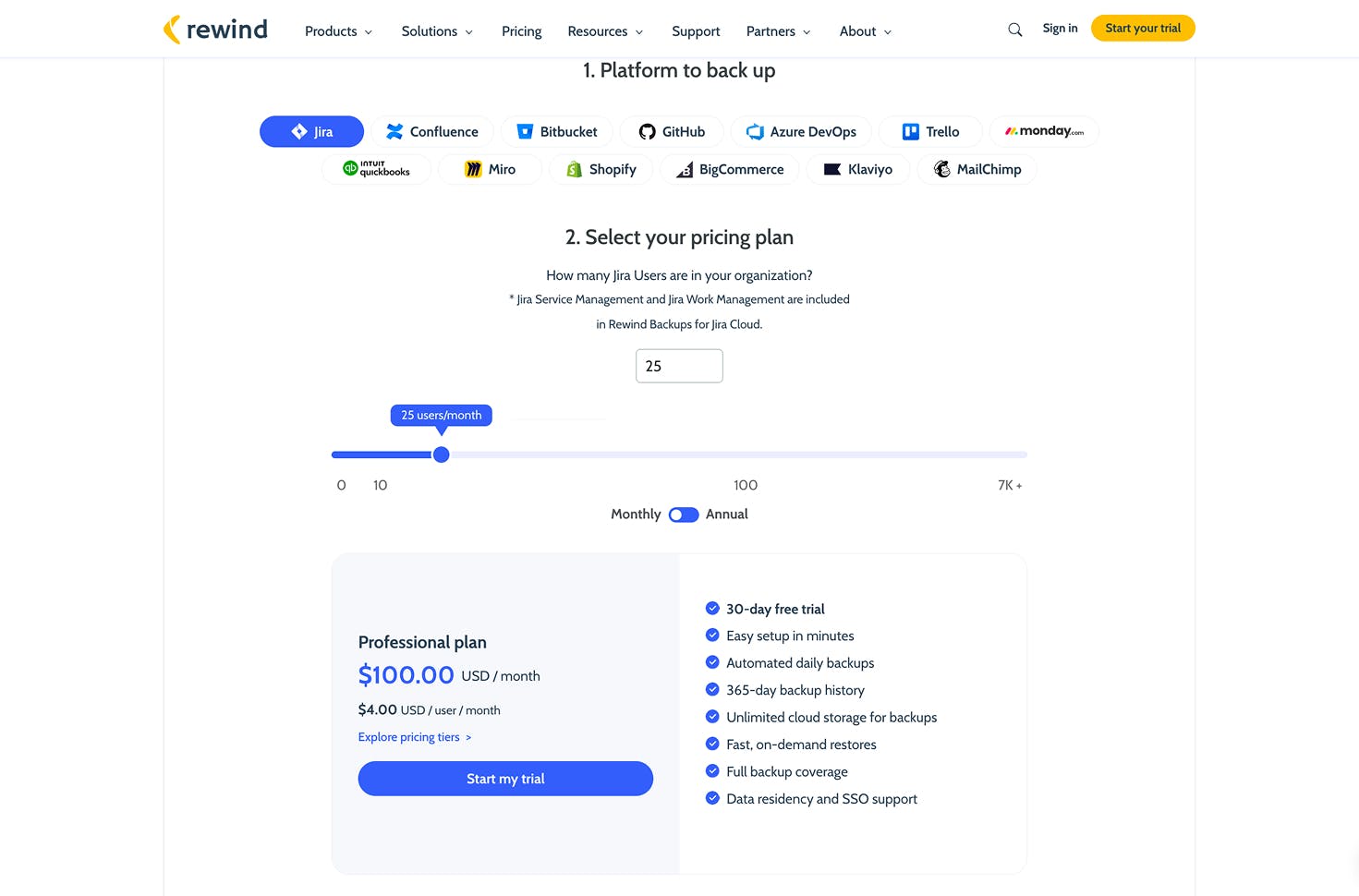
Started as a Divi extension, this custom WordPress plugin is meant to show pricing for different products Rewind has to offer. Everything is controlled via WP admin: you can edit text, hide/show certain elements, and choose different price formulas (per-item calculations, tiered pricing, plan pricing, or a mix of 3). From a technical standpoint, the backend functionality is organized into PHP classes to make it easier to extend and manage. The front end uses Preact and is shared between the main site and a Next.js-powered headless landing page microsite. The plugin is made to be extended outside of its code: there are several WordPress hooks baked in to let you add new features without changing the source code. There is also a custom JavaScript event that lets you make changes to the frontend based on the interaction with the price slider. This is used to personalize the page (like updating CTAs based on the slider value) and also tracking (like sending a GA event whenever a certain plan is shown to see demand).
Price slider outcomes:
- 10k+ interactions monthly
- One of the most popular and converting pages on the website

Custom React Gutenberg blocks
As the site evolved, I had a chance to create a suite of custom Gutenberg blocks using React. The blocks are mirroring the component library created by the design team. This addition to the website allowed Rewind to create landing pages 3 times faster and enable more non-technical people to create them.
Custom block outcomes:
- x3 faster build times
- Complete sync with the design team
Detailed documentation
Every feature listed above is thoroughly explained in over 20 pages of documentation. There are docs explaining how to use the theme, where to edit the pages, and even what components are available. There is also a document for the third-party agencies that go over our setup and how to properly work with the site.
Improved Google Analytics tracking
This project included setting up Google Analytics events for the most important actions on the website, such as:
- Button clicks
- Form submissions
- Popup views
- Slider interactions
Server-side conversions
Rewind has several server-side conversions:
- Custom Segment function for Reddit
- A custom middleware for Bing Ads (hosted as a Next js api endpoint that uses oAuth to connect to the conversions API)
- A few native Segment integrations for Google and Facebook
Headless Next.js microsite
I've built a headless WordPress microsite for Rewind's landing pages to maximize performance and save on bandwidth. It uses the same backend as the main site through WP GraphQL and a few Rest API endpoints.
